- SEO
SEO
BeratungHolistische
LandingpagesOptimierte
GlossareSicherer
LinkaufbauLocal
SEOSEO
Analyse - CONTENT-MARKETING
Content-Marketing
BeratungText
ErstellungGrafik
Design360°
Webseiten - WEBDESIGN
- SEO WORKSHOP
- STUDIOS
- KONTAKT
SEO
Beratung
Holistische
Landingpages
Optimierte
Glossare
Sicherer
Linkaufbau
Local
SEO
SEO
Analyse
Hilf Google und damit dir
Erklärungen & Insights
Ein sehr wirksamer SEO-Hebel


Dieser Blogbeitrag soll nicht alle Aspekte der strukturierten Daten behandeln. Vielmehr soll es hier um einen sehr einfachen und sehr schnellen Einstieg ins Thema gehen, sodass du im Anschluss in nur wenigen Minuten erste Daten auf deiner Seite einbinden kannst.
Lesezeit: < 5 Minuten
Direkt zum Thema springen:
Erst einmal: Ja, strukturierte Daten und Schema Markup meint das Gleiche. Es gibt verschiedene Möglichkeiten, um Daten zu strukturieren oder auszuzeichnen:
• JSON-LD
• Microdata
• RDF
Empfohlen wird von Google die Verwendung von JSON-LD, weshalb es jetzt hier auch nur darum gehen soll. Im Netz gibt es schließlich schon genug holistische Seiten, die alle das Thema schema.org/ strukturierte Daten bis ins kleinste Detail behandeln.
Bist du auch schon auf so einen Artikel gestoßen und einfach wegen der Fülle an Infos gedanklich ausgestiegen? Deshalb jetzt kurz und knapp:
Mit JSON-LD bindest du ein Script auf deiner Seite ein, das Google hilft, den Inhalt deiner Seite besser zu verstehen. Du sagst mit dem Script sowas wie: „Das hier ist eine Frage: …“ und „Das hier ist die Antwort dazu“.
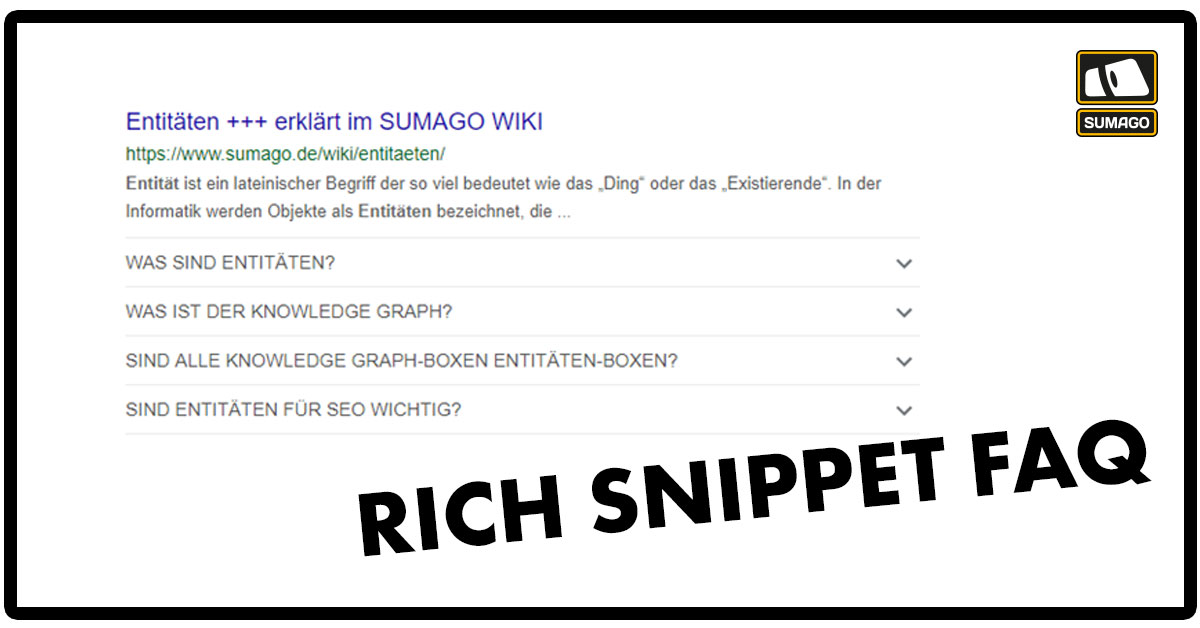
Ziel ist es, dass es dann möglichst auch so in den Suchergebnissen ausgespielt wird, also als Rich Snippet oder sogar als Featured Snippet. Das kann dann so aussehen:

Damit kann man natürlich deutlich mehr Aufmerksamkeit generieren als mit einem normalen Snippet. Außerdem nimmt es sehr viel mehr Platz ein.
In diesem Fall wurden FAQ-Daten ausgezeichnet. Aber auch die Bewertungssterne kann man so ins Snippet bringen.
Die Organisation schema.org entwickelt diese „Sprache“ der strukturierten Daten. Unterstützt werden von Google aber nicht alle dieser Auszeichnungen. Nach aktuellem Stand (07/2019) kann Google diese Auszeichnungen verarbeiten:

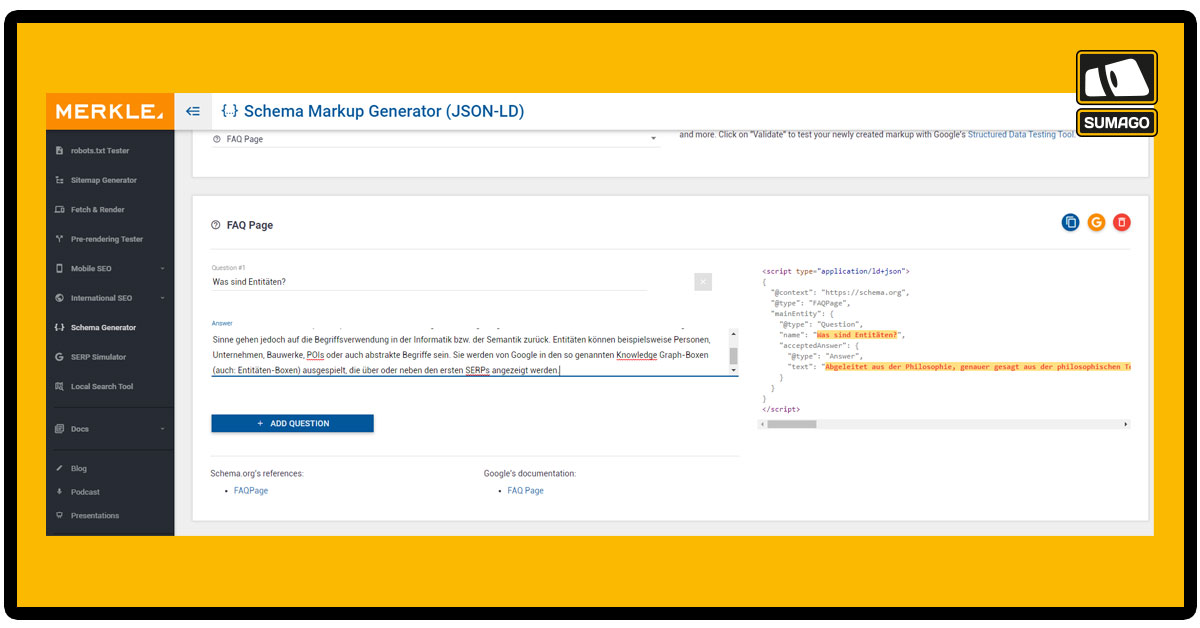
Jetzt denkst du vielleicht: „Ich kann nicht programmieren. Wie soll ich denn ein Script schreiben!?“ Ganz einfach: Du nutzt ein Tool. Dafür gibt es verschiedene. Ich nutze gern das Tool von technicalseo.com, weil es so wunderbar einfach in der Bedienung ist. Allerdings ist hier auch nur eine Auswahl an Markups (Arten von strukturierten Daten) verfügbar. Für den Einstieg sollte das aber völlig ausreichen.
Du wählst also unter „Which Schema.org markup would you like to create?“ ein Markup aus. Hier soll es jetzt einmal am Beispiel FAQ durchgespielt werden.

Übrigens: Es gibt auch eine Q&A-Auszeichnung. Damit sind aber Einträge wie in Foren gemeint, wo es einen Thread zu einer Frage gibt und mehrere Antworten dazu.
Die Bedienung ist denkbar einfach: Frage rein, Antwort in die nächste Zeile und schon ist ein erster Code-Schnipsel fertig. Den siehst du dann auf der rechten Seite. Gelb markiert ist der Content, den du eingegeben hast.
Die Antworten kannst Du außerdem auch mit folgenden HTML-Tags formatieren:
• <h1> … <h6>,
• <br>,
• <ol>,
• <ul>,
• <li>,
• <a>,
• <p>,
• <div>,
• <b>,
• <strong>,
• <i> und
• <em>.
Empfehlenswert wäre es, auch Leser mit dem Antworttext zu motivieren, mehr dazu auf der Seite selbst lesen zu wollen. Sei also ruhig kreativer als es in diesem Beispiel gezeigt wird.
Das Script kannst Du jetzt erweitern, indem zu über „ADD QUESTIONS“ weitere Fragen und Antworten hinzufügst. Das kommt alles in ein Script.
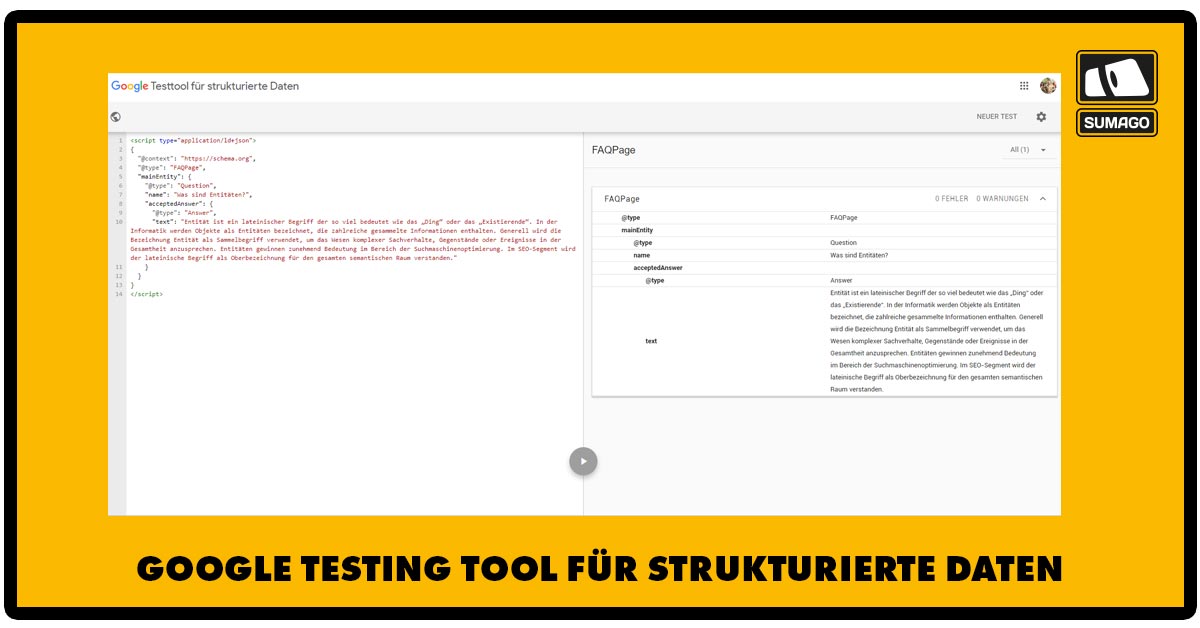
Über den blauen Knopf rechts in dem Tool kannst du dir den Code direkt in den Zwischenspeicher kopieren. Vorher kannst du das Ganze aber auch an das Google Testtool schicken. Das passiert über den Button rechts mit dem „G“ (der mittlere der drei Buttons). In diesem Fall wählst du das „Structured Data Testing Tool“. Angekommen bei dem Testtool, sollte in der linken Spalte der Code stehen. Den Test führst du über den Pfeil unten in der Mitte aus.

Im besten Fall steht jetzt oben rechts „0 FEHLER 0 WARNUNGEN“. Das heißt, dass die Daten von Google gelesen und verarbeitet werden können.
Du hast jetzt also so ein Code-Schnipsel in Deinem Zwischenspeicher und eine Seite, für die du diese Daten erzeugt hast. Wie bringt man das zusammen?
Als erstes: Einige behaupten, das Script muss in den Head der Seite. Ich sage, das klappt, egal wo im Quelltext das Script eingefügt wird. Es ist also kein Plugin notwendig. Du öffnest dir die Seite einfach im Backend, stellst auf die HTML-Darstellung um (oder evtl. wird das bei dir sowieso immer mit angezeigt) und fügst den Code zum Beispiel am Ende des Content-Blocks ein.
Da es sich um ein Script handelt, wird man im Frontend als Nutzer auf der Seite keinen Unterschied sehen.
Nachdem du die Seite gespeichert hast, wirfst du die URL am besten noch einmal in das Testing Tool von Google. Die strukturierten Daten sollten dort ausgelesen werden können und wieder auf der rechten Seite als Tabelle zu sehen sein.
Jetzt musst du nur noch warten. Am besten einmal in der Search Console über die URL-Prüfung die Indexierung beantragen. Und vielleicht ist es schon nach einigen Stunden oder wenigen Tagen in den Google-Suchergebnissen zu sehen.
Ich hoffe, der Beitrag hat dir die Hemmungen genommen, es selbst einmal auszuprobieren.
Hast du vielleicht Fragen oder eigene Erfahrungen? Lass es uns wissen! Wir würden uns freuen!
„*“ zeigt erforderliche Felder an
Ich bin dein erster Ansprechpartner:
Inhaber & Geschäftsführer
Marco Janck

Telefon:
030 | 9599987-20
E-Mail:
support@sumago.de
Adresse:
Motzener Str. 12-14
12277 Berlin
Schwerpunkte